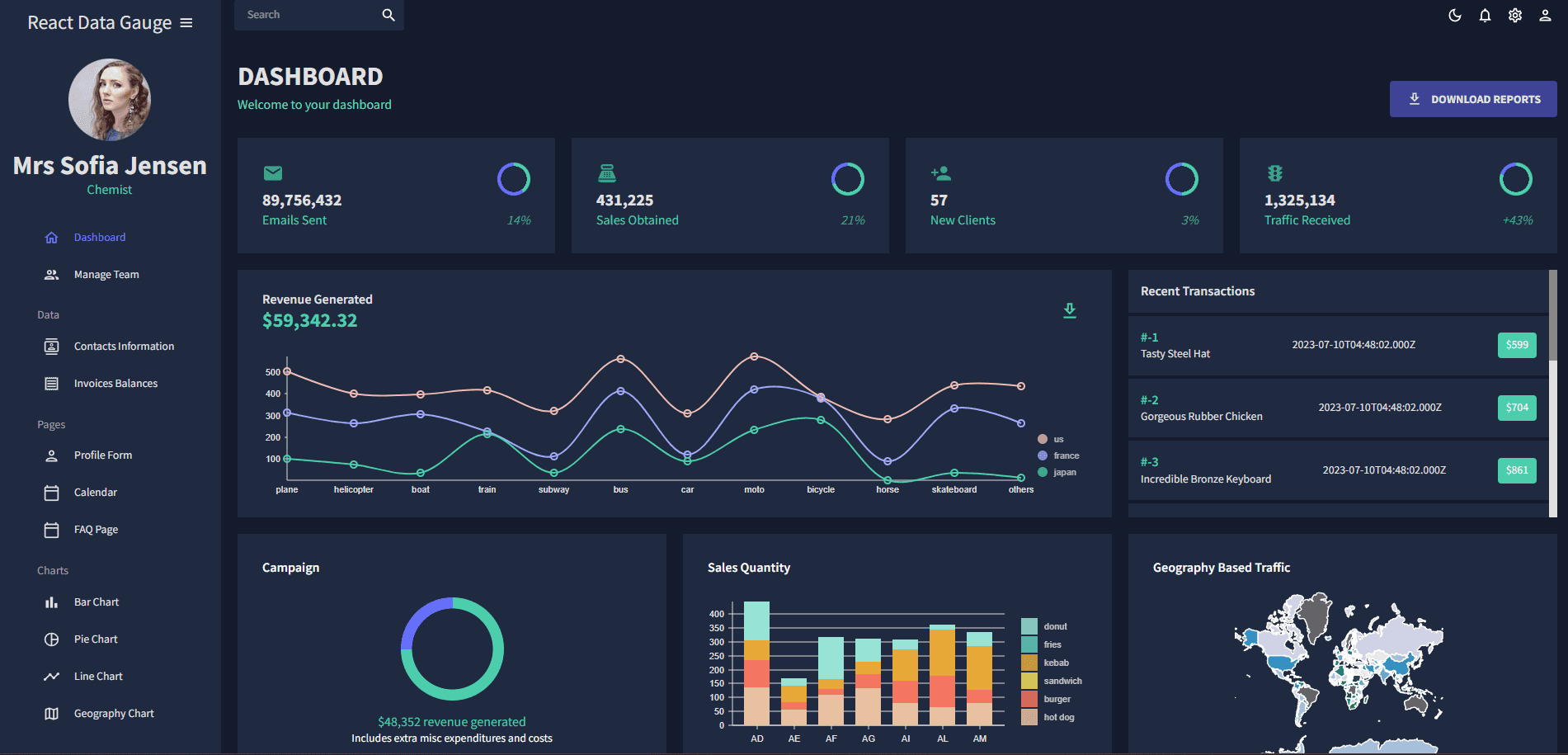
03.Data-Gauge
Data Gauge is a Dashboard app developed using React and MUI theme. It includes a variety of charts such as bar graphs, line graphs, and pie charts. The app also incorporates a Chloropleth Map and a sophisticated Calendar component that allows event registration, shifting, editing, and deletion. Vite is utilized to generate the app, providing improved control over chunking and bundling. The app is code-split, resulting in fast performance even with resource-intensive packages. Additionally, the app makes multiple API calls using MirageJS and implements lazy-loading for the Transactions API on the Home Page.
HTMLCSSReactJSMaterial-UIMUI ThemeViteContextAPILazy-LoadingCode-SplittingMirageJS