
experience
Software Engineer
ITILITE Technologies
January 2022 - May 2023
Code-Splitting and Lazy-Loading: I successfully implemented end-to-end code-splitting and lazy-loading techniques for React components on the platform. By minifying CSS and JS files and optimizing chunk sizes, I reduced the build size from 1.46MB to smaller chunks under 10KB. This optimization resulted in a remarkable improvement in the app's load speed, reducing it from 9 seconds to under 500ms—an impressive 18 times faster load speed.
Customizable Export Template Functionality: I developed a versatile Export Template functionality in React, empowering admins to customize column selections and order through intuitive drag-and-drop functionality. Admins can conveniently preview or download the template as a spreadsheet, eliminating the need for backend involvement. This self-serve feature saved over 9 days per month that were previously spent on creating export templates to meet client requirements.
Salesforce Einstein Chatbot Integration: I successfully integrated the Salesforce Einstein Chatbot with the Expense Platform, providing users with an intelligent and efficient support system. This integration enhanced user interactions and facilitated quick access to relevant information.
Bulk Payment and Dynamic Filters: I implemented a robust Bulk Payment functionality that allowed Finance admins to efficiently select rows of reimbursable expenses and process them in bulk. Additionally, I developed Dynamic Filters for Payout tables, enabling admins to filter expenses based on various dynamic criteria. These features significantly accelerated the processing speed of expense reports and payout reimbursements.
Seamless Expense Navigation: I implemented a seamless Expense Navigation feature on the Expense Platform, providing users with an intuitive and smooth experience while navigating between expenses within a report. Leveraging Redux and background API fetching, I engineered a feature that mimics the effortless sliding between photos. This innovative functionality received special praise from JCDecaux's Finance Admin, showcasing its value in improving efficiency and user satisfaction.
Recognized as The Value Champion in JFM '22 quarter for demonstrating exceptional impact, contribution and ownership.
projects

Calendaire
Calendaire is a user-friendly scheduling platform that simplifies your appointment management. Built with Next.js and PostgreSQL, it features seamless integration with Google Meet and Google Calendar, making it easy to schedule meetings and manage your time efficiently.

Maplemart
Maplemart is a fully functional eCommerce platform built using React, TypeScript, MongoDB, Express, and Node.js with Redux Toolkit for state management. It features a full-featured shopping cart, product reviews, an admin panel, and integration with PayPal for payment processing.

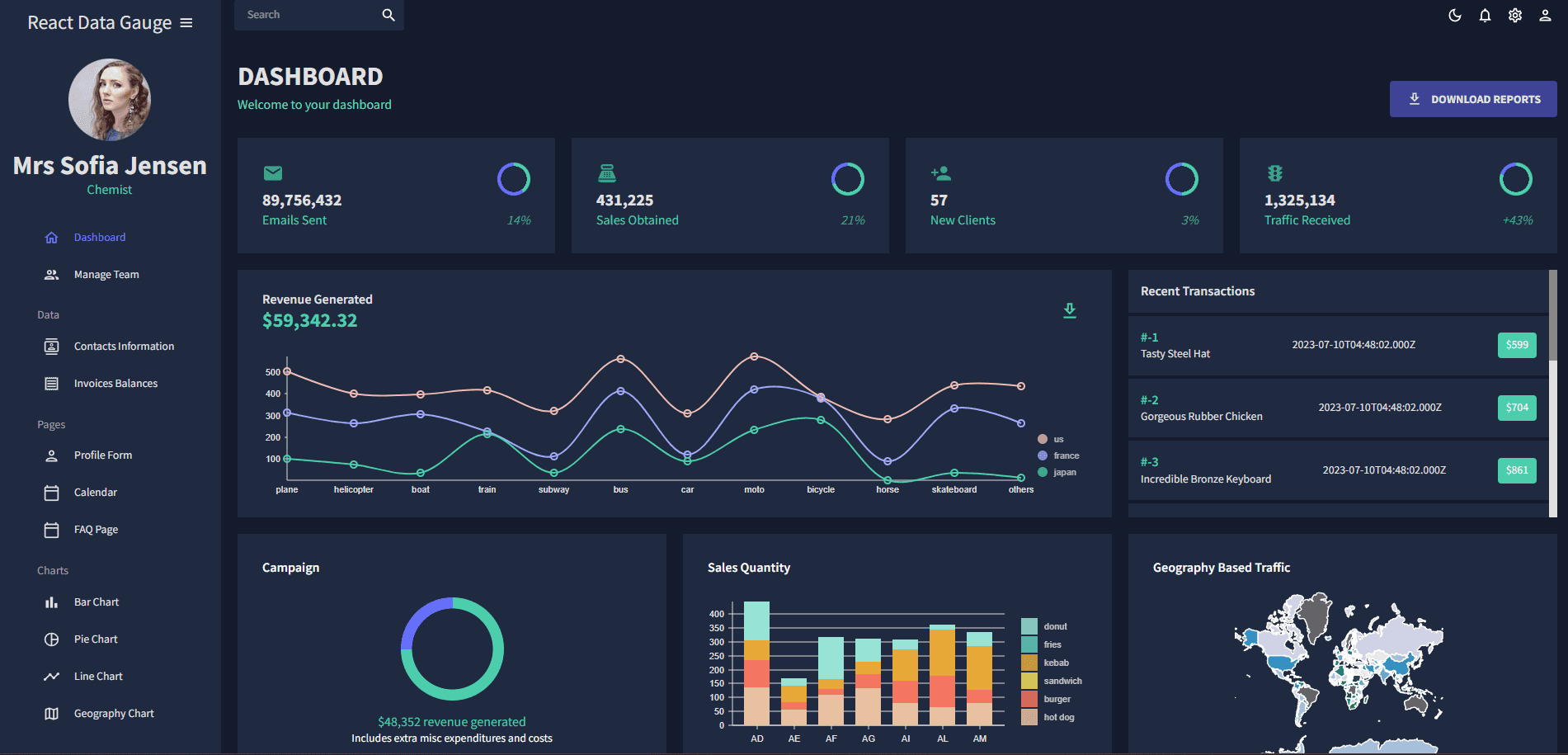
Data-Gauge
Data Gauge is a Dashboard app developed using React and MUI theme. It includes a variety of charts such as bar graphs, line graphs, and pie charts. The app also incorporates a Chloropleth Map and a sophisticated Calendar component that allows event registration, shifting, editing, and deletion. Vite is utilized to generate the app, providing improved control over chunking and bundling. The app is code-split, resulting in fast performance even with resource-intensive packages. Additionally, the app makes multiple API calls using MirageJS and implements lazy-loading for the Transactions API on the Home Page.

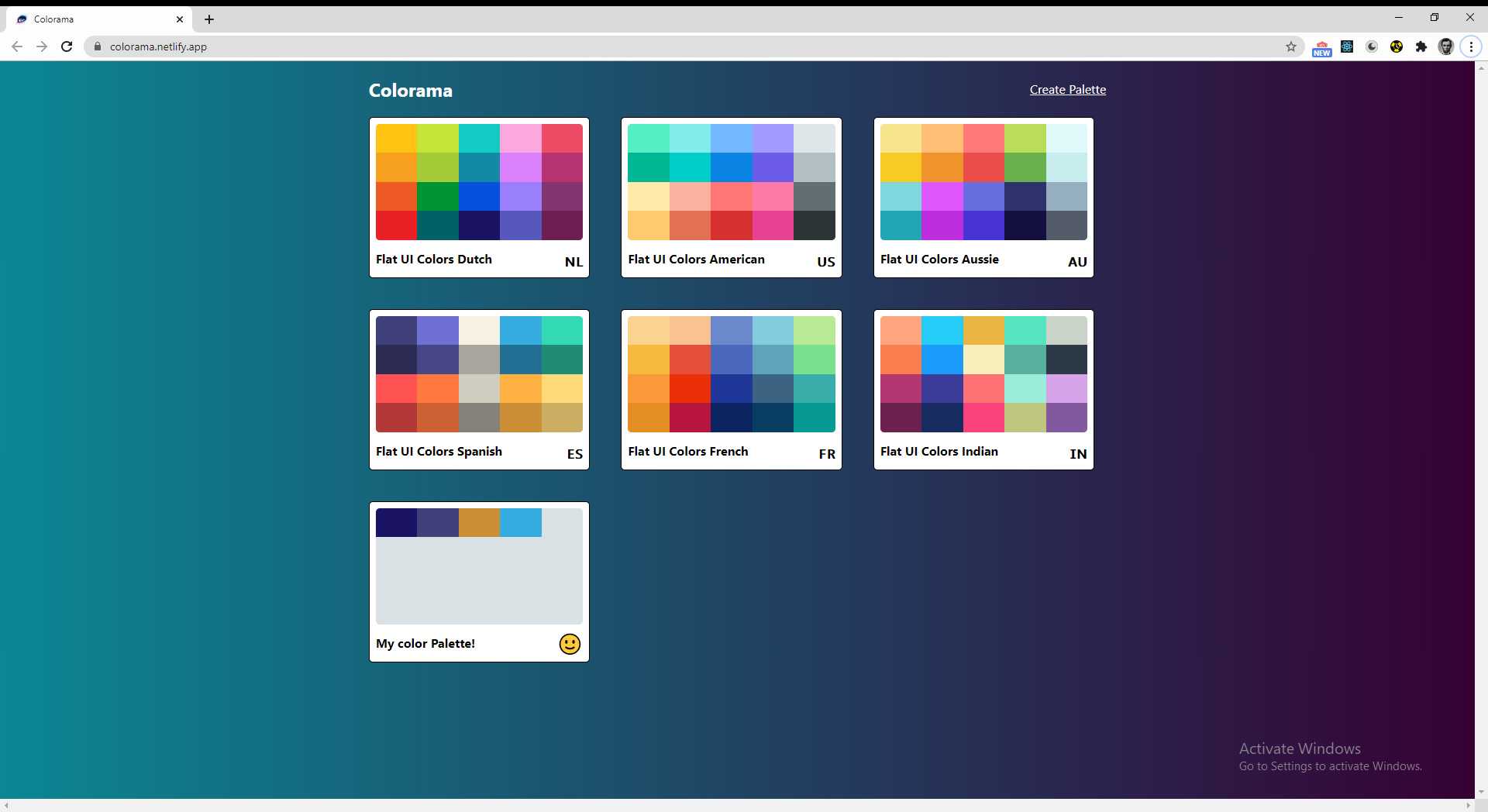
Colorama
Colorama is the ultimate portal on the web for all your color queries. Colorama is a color palette maker app, which lets user to create their own color, create their own palette, choose from variety of premade palettes and use it in their projects. It provides 9 different shades for every single color, which user can use with a click with help copy-to-clipboard animation. All colors are available in 3 formats.

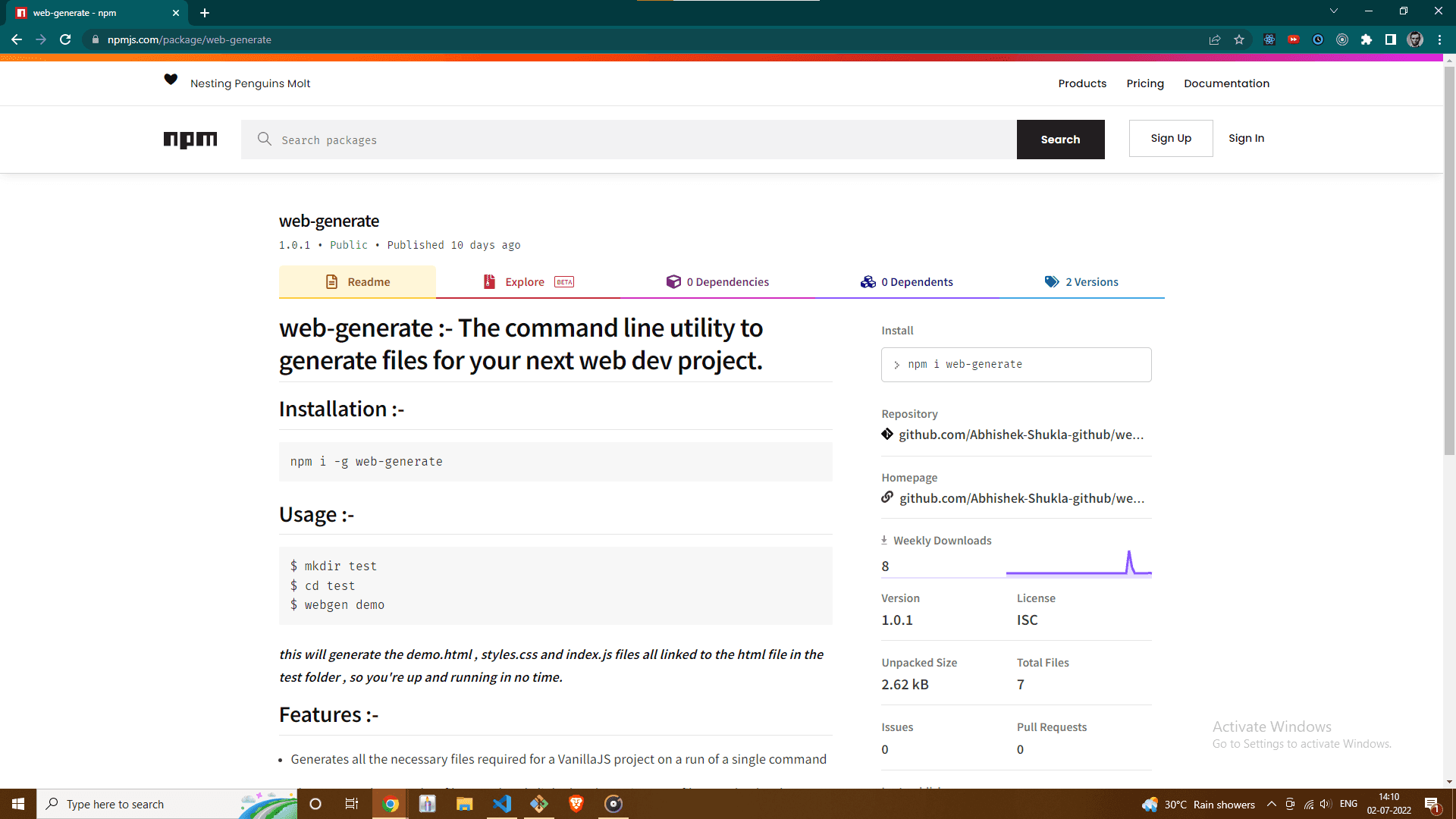
web-generate
Introducing "WebGen," a powerful command line utility designed to supercharge your web development projects! With just a single command, WebGen swiftly generates HTML, CSS, and JS files, getting you ready to code in no time. But that's not all—WebGen goes the extra mile by automatically linking the CSS and JS files for you. Say goodbye to tedious setup and hello to instant productivity. Get started with WebGen and unleash your web development potential!

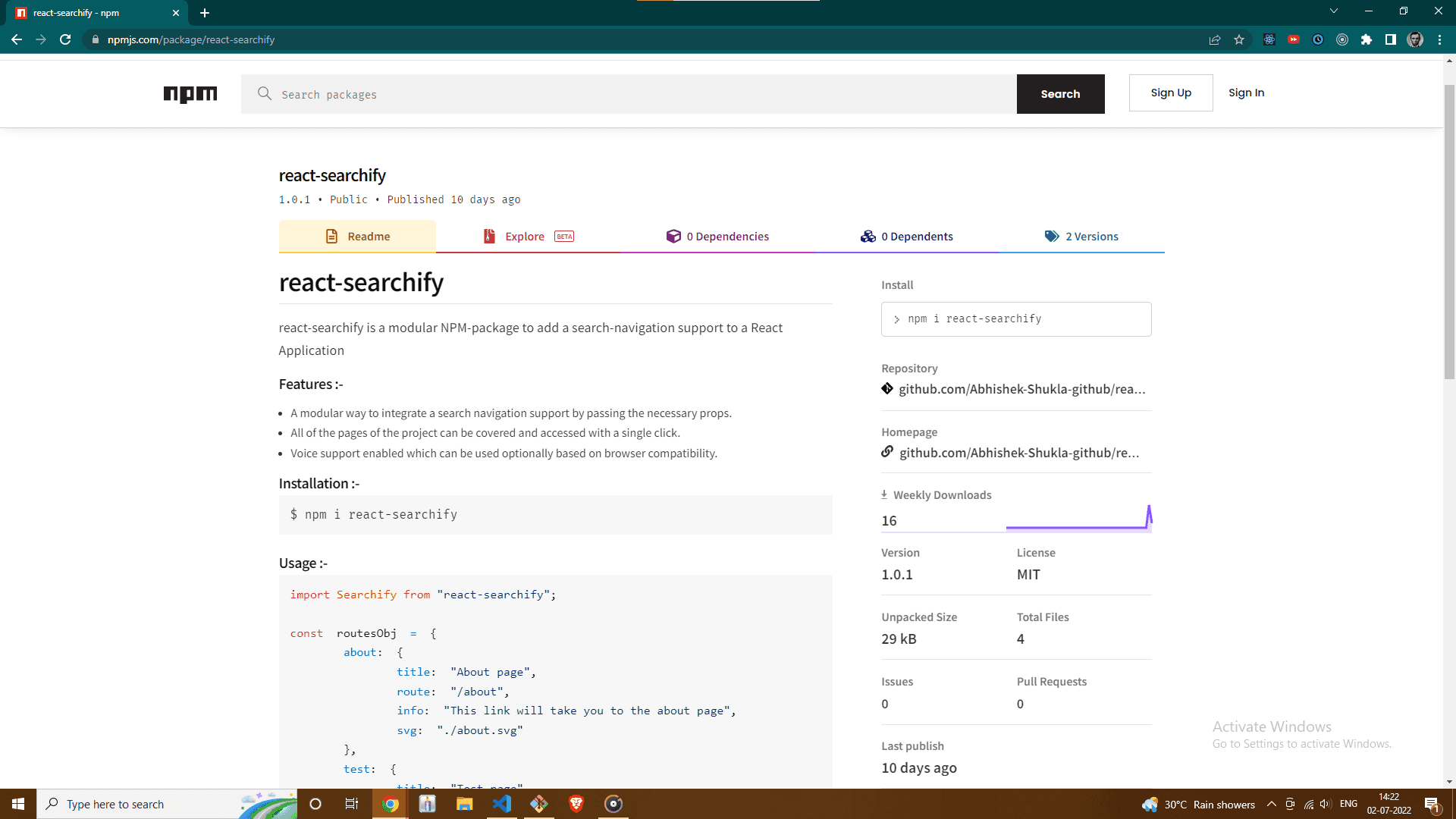
react-searchify
Introducing "React-Searchify," a game-changing NPM package for seamless search-navigation integration in React applications. With its modular design, React-Searchify allows you to effortlessly incorporate search navigation support by simply passing the required props. Say goodbye to complex setups and hello to streamlined accessibility. With React-Searchify, you can easily cover and access all project pages with just a single click. And that's not all! It even comes with built-in voice support, giving you the option to enable an immersive user experience. Unlock the power of React-Searchify and elevate your React application to new heights!

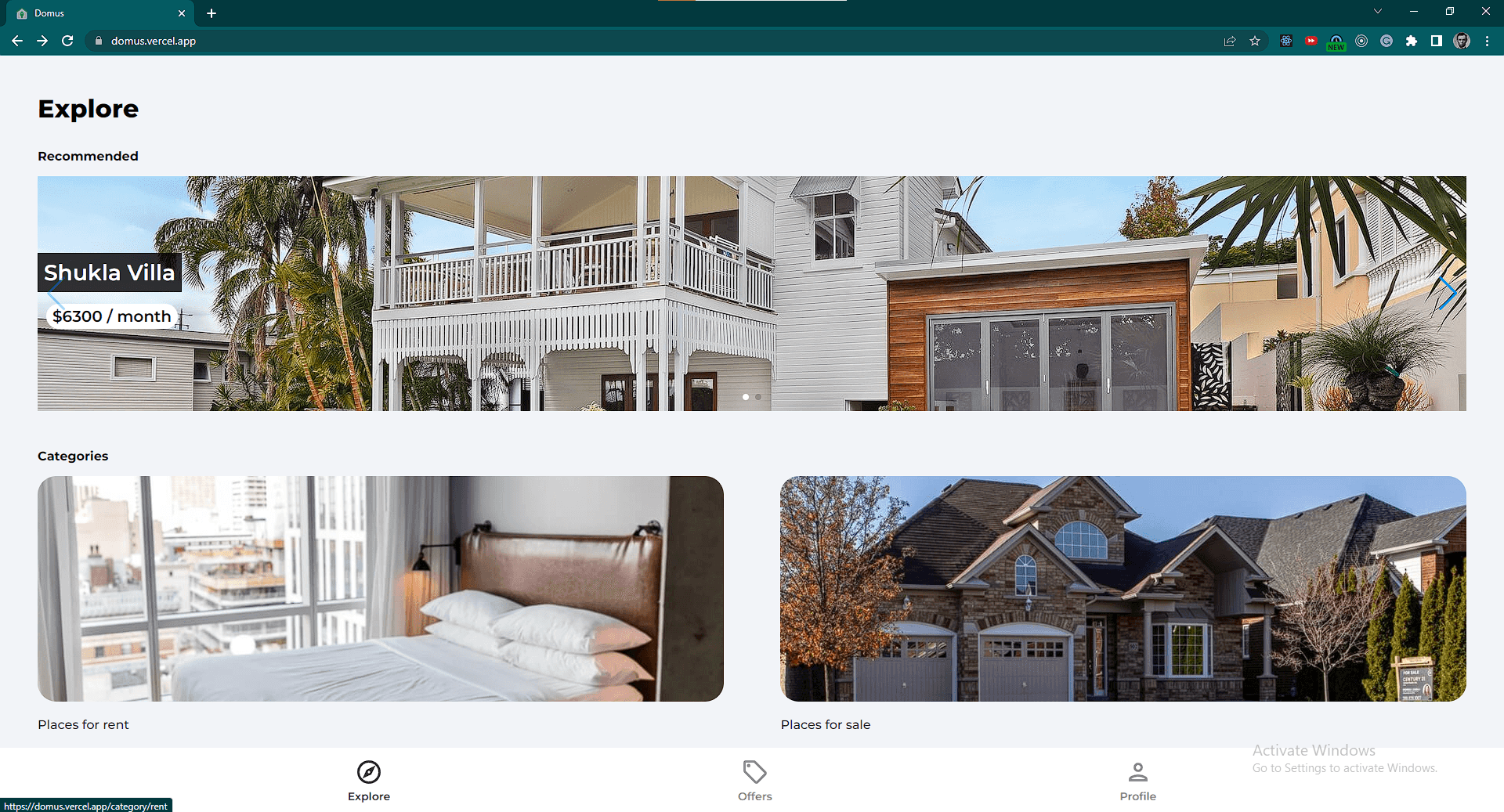
Domus
Domus is a house rental and selling marketplace wherein sellers or landlords can list their apartments or properties for rent or sell , add in the required informatins and based on this users can easily search for a property and can then directly contact the landlord or owner to carry out the further transaction

Fronta
Fronta is a static blog site created using NextJS and Tailwind CSS. It uses a marker package to parse and display markdown files exported from Hashnode via GitHub. The blog incorporates a custom script that generates a cached folder of blog posts during commits, enhancing rendering efficiency when deployed on Vercel.

Vox Imperium
Vox Imperium is a voice controlled news reader build with React and Material UI which fetches news from variety of sources, categories, keywords, recent headlines on a single click and audio command. The app then can read all the fetched news and implement auto-scroll feature while reading thereby mimicking a human-like behaviour.